BiblioTech: The Project that began it all
I knew at some point, it was time to stop learning, and time to start coding.
In the freeCodeCamp Quality Assurance course, I was introduced to a library called Pug, previously known as JADE.
Equipped with knowledge of RESTful API's, Express applications and the all-mighty Node.js, I began to grow restless in learning theory, as I began to realize that all the tools necessary to create something really cool, were all at my fingertips.
Inspired by my enthusiasm for books, the idea of a simple book keeping application quickly came into nascent existence. It would not be known until long after, as 'BiblioTech'. The french word for library, with a bit of my own personal touch.
For my first independent full stack application, BiblioTech proposed numerous challenges, none of which I shied away from.
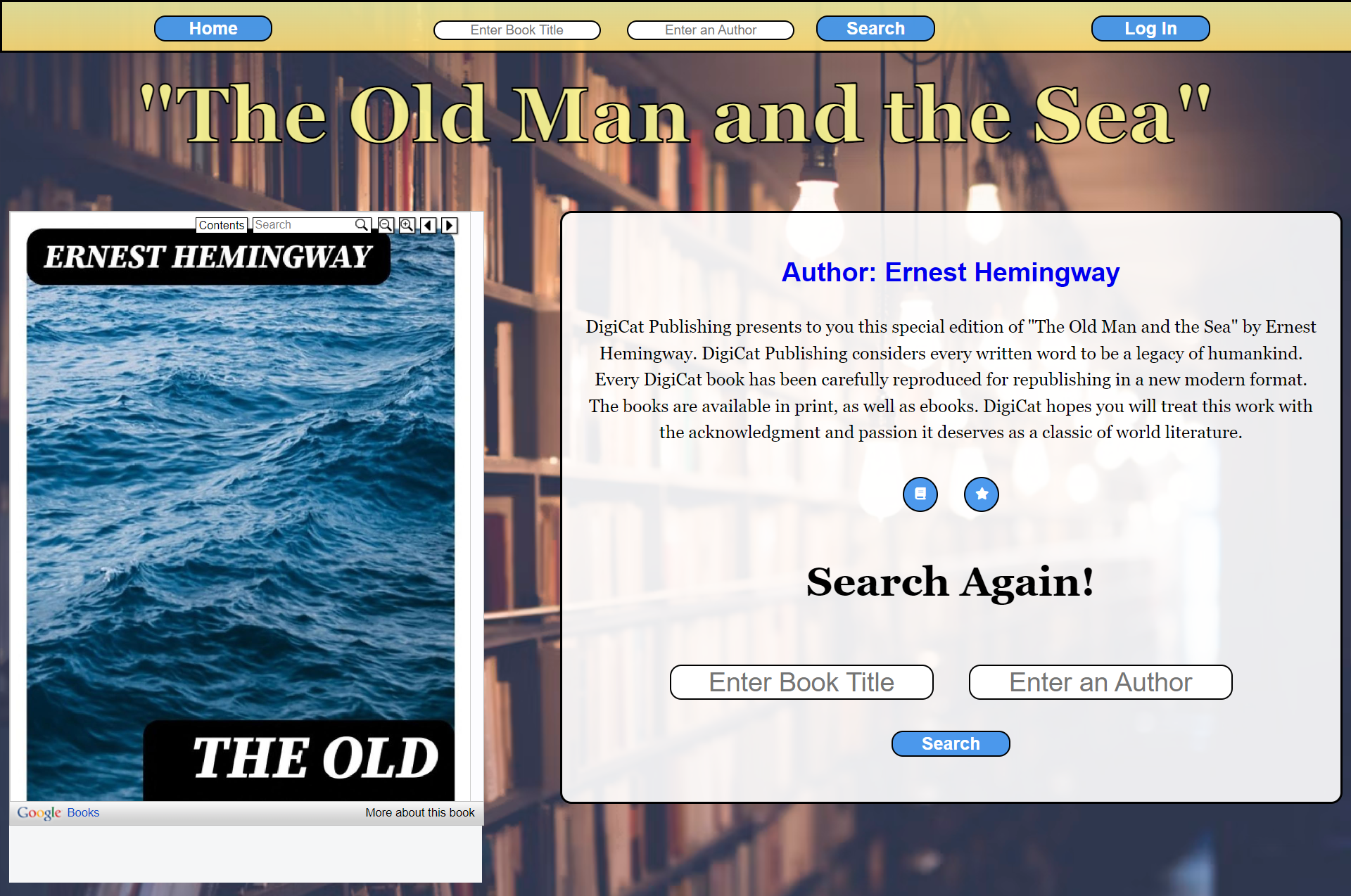
The concept of what BiblioTech would become expanded exponentially as the app was created. At first, it was meant to be a simple webpage permitting the search of book titles and authors.
Mainipulating variables in Pug in order to render a dynamic DOM proved to be relatively simple.
I utilized the Open Library API for information on authors, and the Google Books API for information on Book titles and embedded book previews using the ISBN numerical system.
Rendering the Google Books Embedded Previewer proved to be slightly challenging. I deferred to Google's easy setup wizard for functions to embed, making the process rudimentary. A couple of inline conditionals, made possible with Pug's implementation of variables, allowed for dynamic rendering of the embedded view.

BiblioTech's Old Design, rendering the Google Books Embedded Viewer
I saw a far greater potential in my budding library application... and my insight lacked no motivation to take action.
I began to implement user authentication using MongoDB, another cherished technological skill I acquired with freeCodeCamp.
This is where the complexity of the app increased tenfold... I was now authenticating user sessions with Passport, hashing and salting passwords with Bcrypt, and storing user preferences with MongoDB's mnemonic querying functionality.
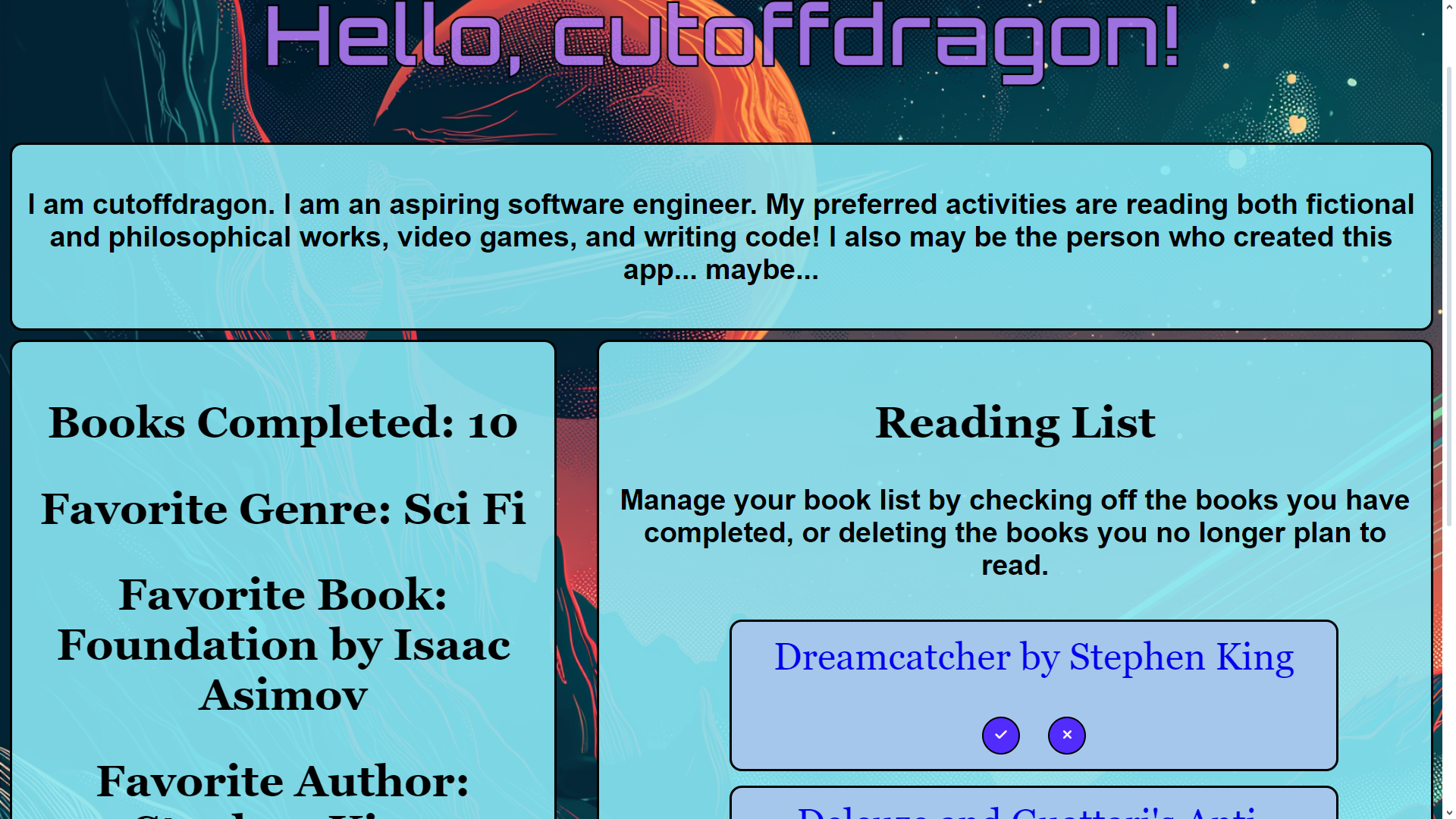
The use of Passport's sessions along with Pug's dynamic display variables allowed me to transform BiblioTech from a simple search-n-read application to a user based experience, complete with a profile page.
Completion of the user authentication system was the bulk of BiblioTech's inspiring challenge. When the app finally rendered correctly, I thought I had completed my first full stack application. Oh, how wrong I was.
I felt the missing piece of the puzzle was ingenuity. Anyone could make a book keeping application... but is every such app custom tailored to the User's preferences?
Creating various backgrounds for the website based on the choice of the user was a lot of fun. The use of variables, mixins, and other features of Sass made this implementation quite simple.
Unfortunately, with BiblioTech being my first application, many mistakes were made, especially when it came to styling.
I learned a great deal in the process of making the app responsive. I realized the benefits of utilizing units such as em for font sizes, and percentages for widths and heights. No longer would my code be riddled with fixed pixel measurements.
It was an ardous and meticulous process to make the app repsonsive on all screen sizes. The first outcome of the wesbsite was far from perfect, and new methods of improvement and innovation are still being thought of to this day.

BiblioTech's Old Design, with the Sci-Fi Theme Applied
Indubitably, BibilioTech has the greatest potential for future expansion out of all my finished projects.
Putting the first phase of creation to a rest was tough, but I sought to better my portfolio with multiple projects.
There was a pending ambition to expand BiblioTech's domain to writing as well as reading. There would be a user submitted short story feature, where user created content can be displayed for others to read.
This is still a likely possibility for the future. Perhaps more interactibility between user accounts will be added as well, such as a friend system, similar to FaceBook, or more likely a follower system like that of Instagram or Twitter.
Stay tuned, for BiblioTech could posiibly be the dawn of a beast much greater in size and ferocity.